Sauberer Code setzt auch eine saubere Dokumentation der geschriebenen Klassen und Funktionen voraus. Um einem die Arbeit etwas angenehmer zumachen, gibt es einige nützliche Extensions für
Visual Studio Code . Hier meine Empfehlungen:
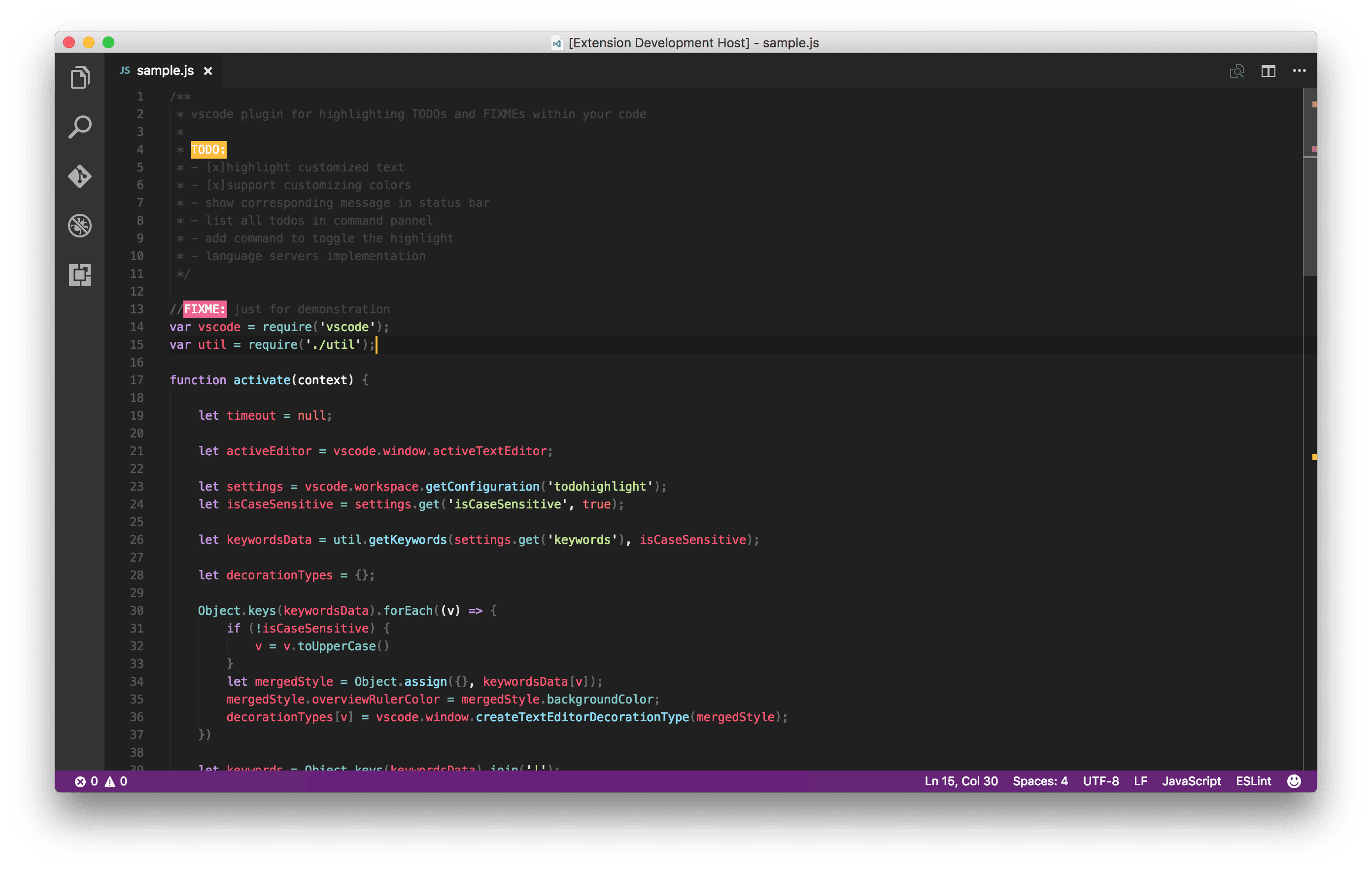
TODO Highlight - Aufgaben im Auge behalten

Häufig macht man sich Notizen über noch anstehende Aufgaben oder bugs die noch gefixt werden müssen. Wer das direkt im Dokument macht, kann sich diese mit TODO Hightlight hervorheben lassen. Unterstützt werden die Phrasen "TODO:" und "FIXME:". Die Extension unterstützt dabei helle und dunkle VS Code Themes und kommt mit einigen Einstellungsmöglichkeiten daher.
psioniq File Header - Mehr Infos für dein Dokument
/*
* File: \Users\me\Development\psioniq\myProject\src\myPrecious.js
* Project: \Users\me\Development\psioniq\myProject
* Created Date: Saturday December 31 2016
* Author: Arthur Bodkin, esq
* -----
* Last Modified: Sunday January 01 2017
* Modified By: Tammy Bodkin
* -----
* Copyright (c) 2016 psioniq Global Enterprises, Inc
*/Wer sein Dokument gerne mit einigen Grundinformationen anfängt, sollte sich vielleicht die "psioniq File Header" Erweiterung angucken. Einfach Strg + Alt + H doppelt drücken und schon generiert sich der file header. Den Inhalt kann man natürlich beliebig in den Einstellungen anpassen.
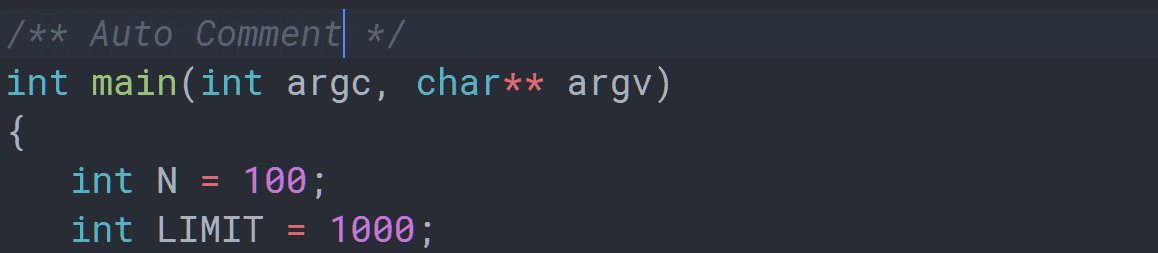
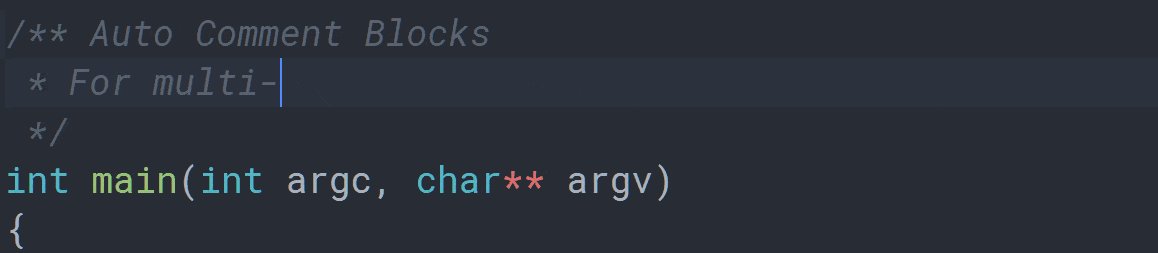
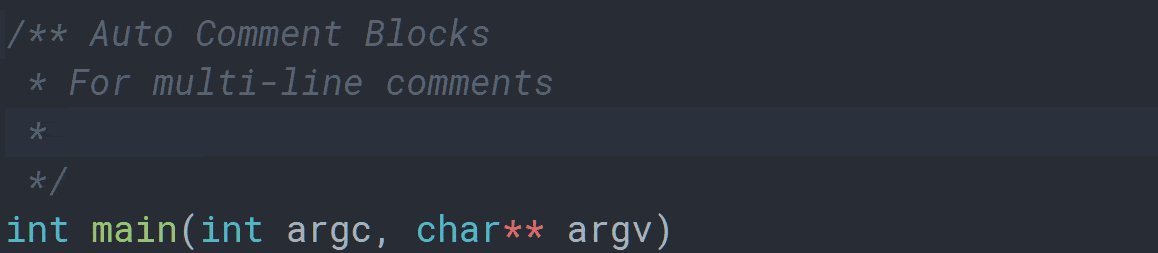
Auto Comment Blocks - Automatische Kommentare

Tolle Erweiterung mit der man in einem Rutsch Kommentare schreiben kann. Einfach ein Kommentar beginnen, den Rest macht die Erweiterung.
PHP DocBlocker - PHP Code dokumentieren
PHP Code zu dokumentieren war noch nie so einfach. Beginnt man über einer function mit /** ein Kommentar, erstellt PHP DocBlocker selbständig eine Dokumentation.
SassDoc - dokumentiert deine SASS/SCSS Files
Mit SassDoc dokumentiert Du SASS/SCSS functions und mixins in wenigen Sekunden. Dazu wählst du einfach eine function oder mixin und führst "Add SassDoc" als Befehl aus.
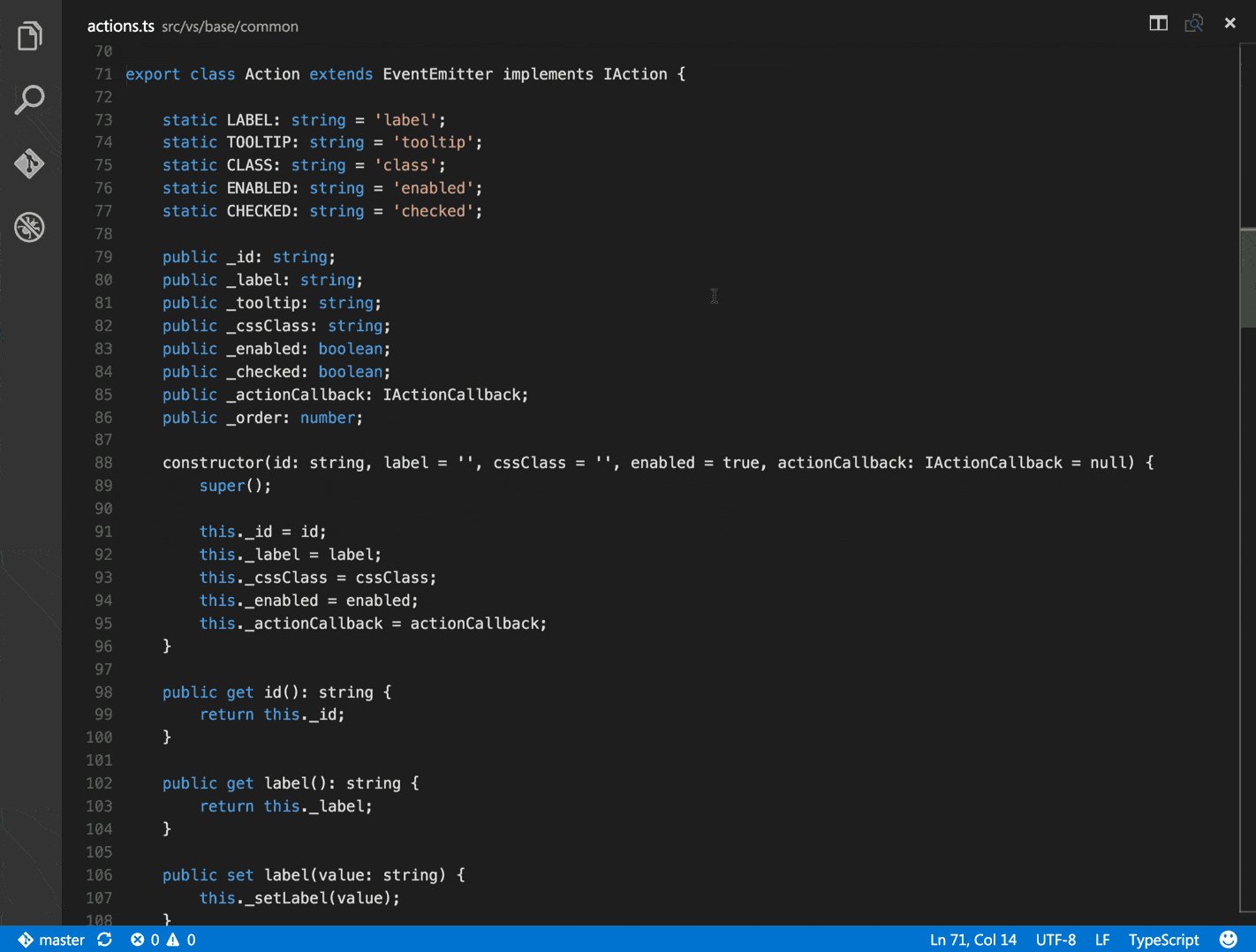
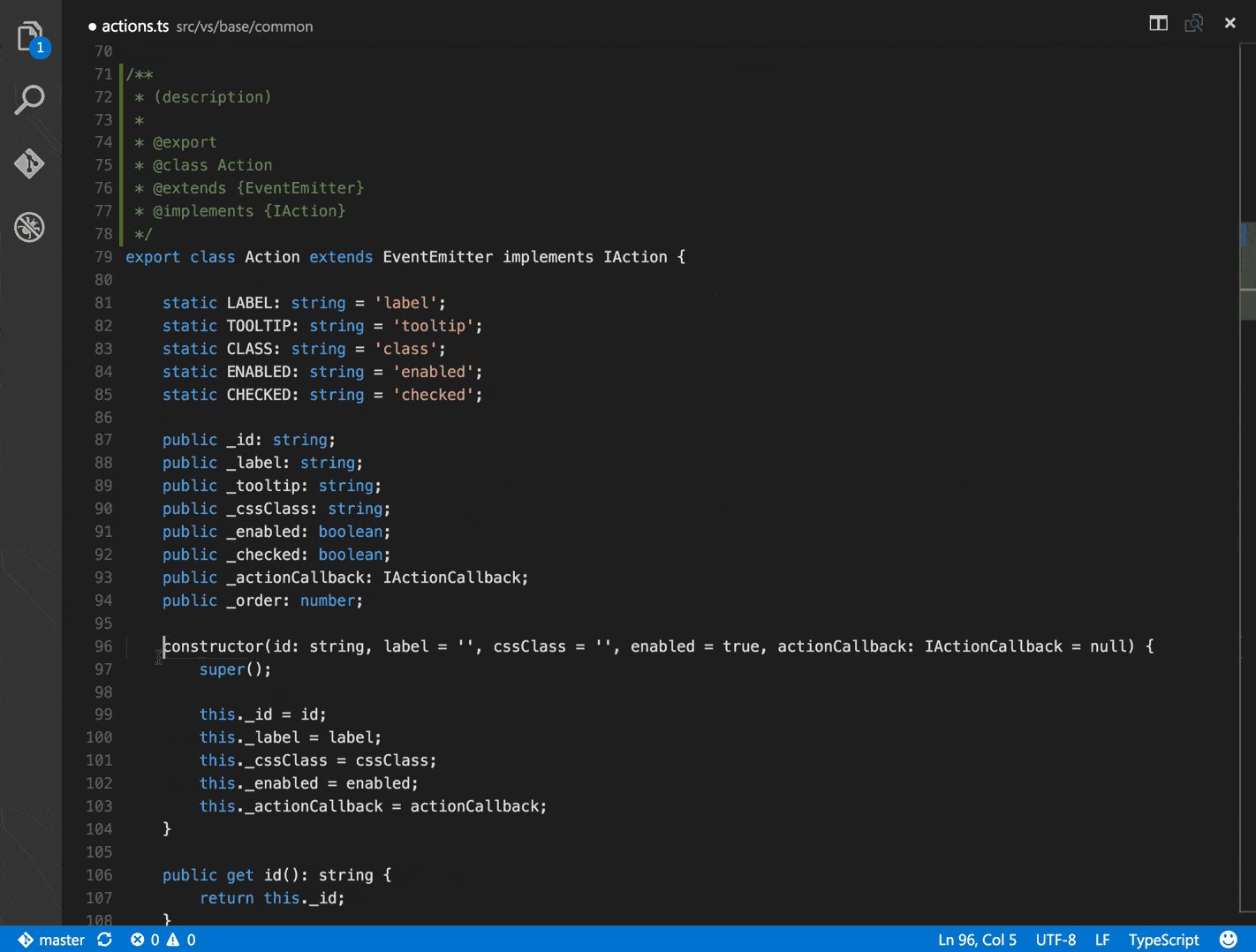
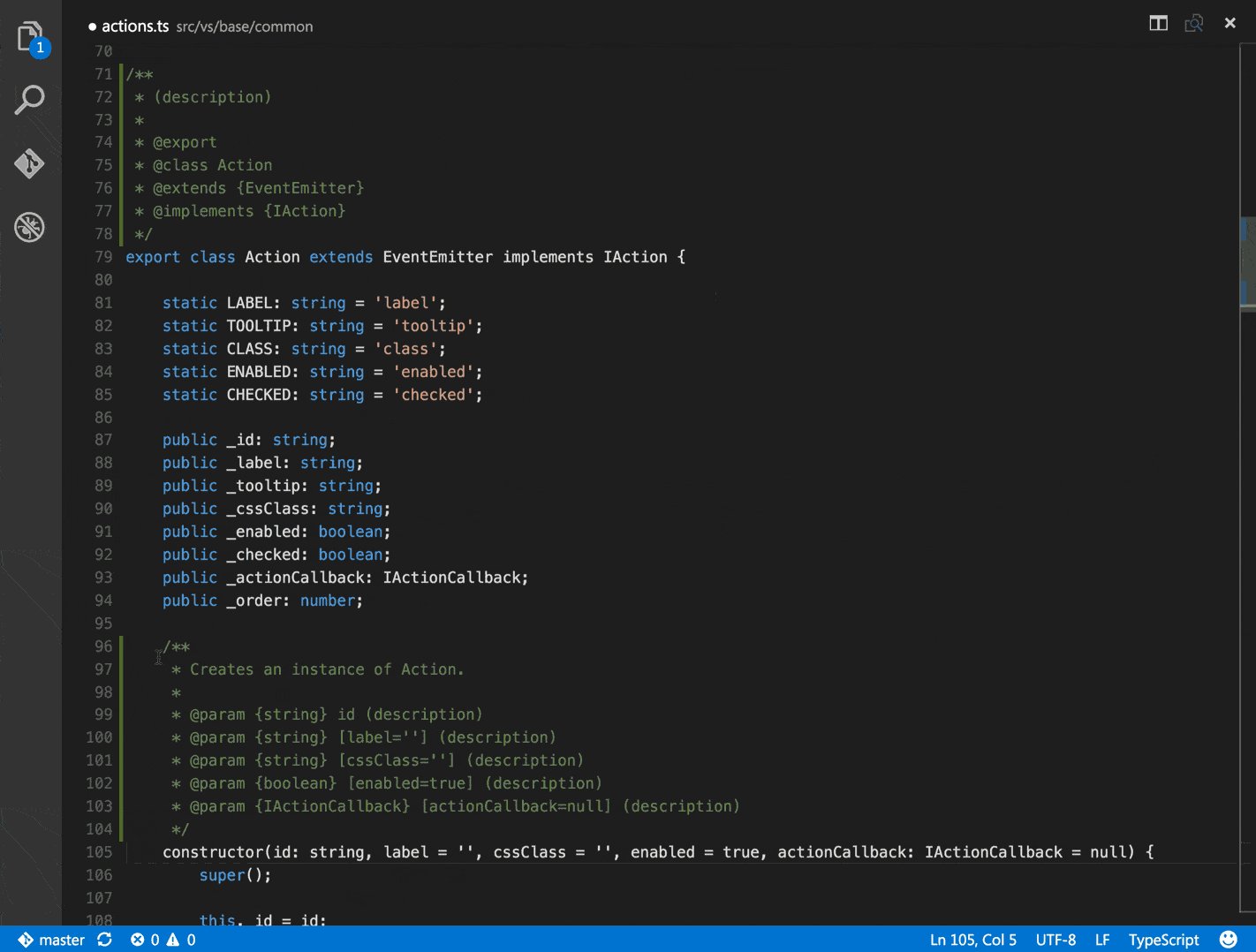
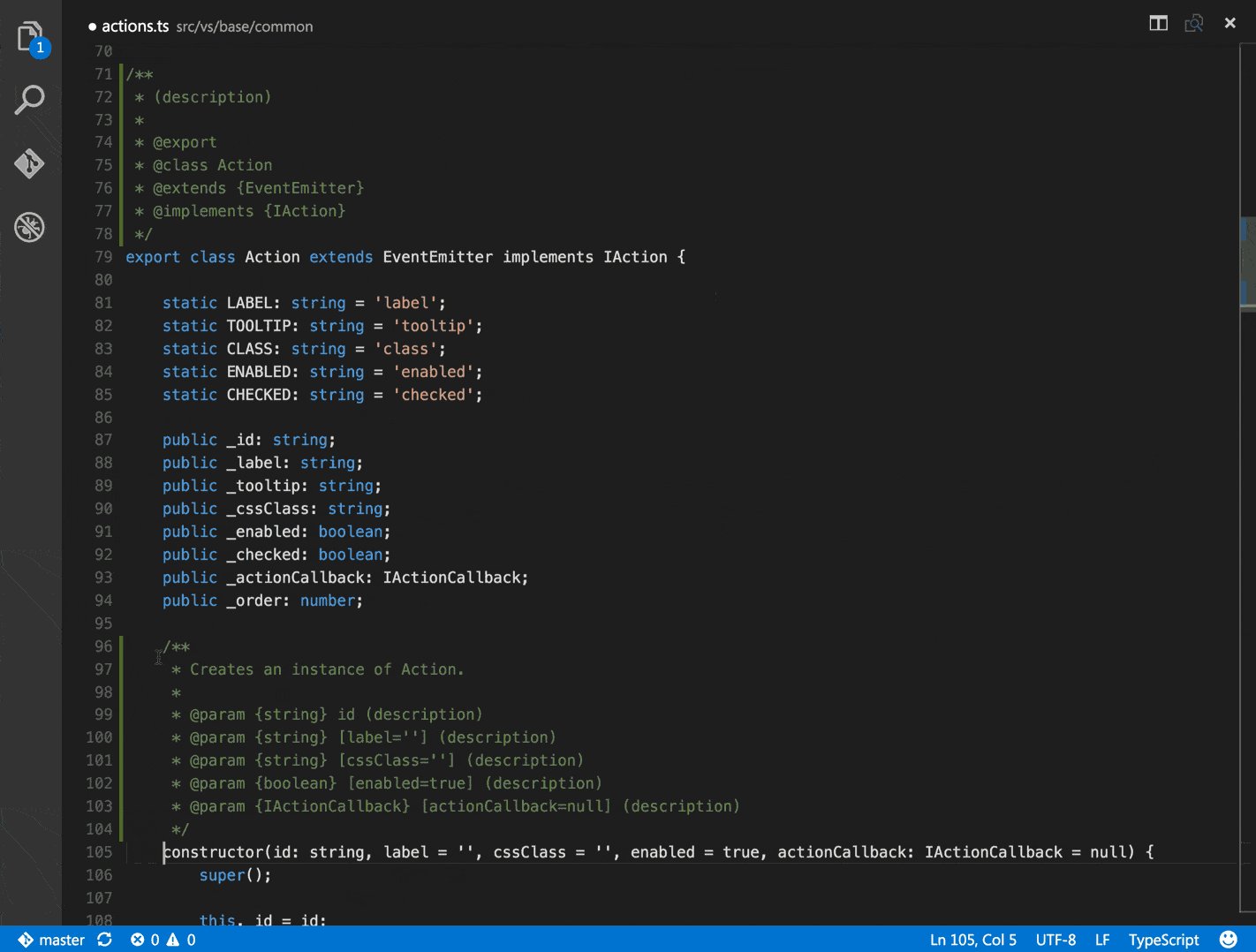
Document This - dokumentiert Deinen JS Code

Automatische generierte Javascript Dokumentation für classen, functions und vieles mehr. Die Funktionsweise ist ziemlich simpel, einfach den cursor auf z.B. die function halten und Strg + Alt + D drücken.
